一、vue-cli是什么
web 前端的同学应该都知道,vue-cli是 vue 官方团队推出的一款快速开发 vue 项目的构建管理工具,具有开箱即用并且提供简洁的自定义配置等功能。
最近更新了vue-cli3.0, 跟2.x相比,增加了一些特性,比如:
- 零配置创建应用
- 图形界面管理
- TypeScript支持
- PWA支持 还有其它一些细节,不一一列举了。
二、如何使用
1、安装
vue-cli3.0需要Node.js8.9或更高版本(推荐8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
1 | |
安装完之后,你就可以在命令行中访问 vue命令。
可以用这个命令来检查版本是否3.x:
1 | |
2、创建项目
1 | |
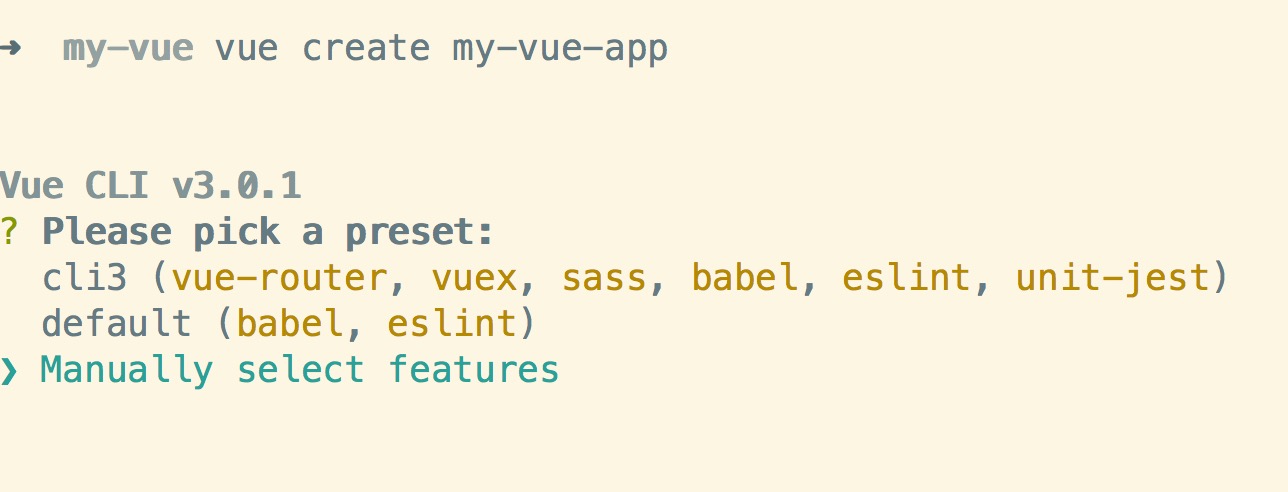
然后需要选择一些预设置,预设置主要是选择默认安装哪些依赖,一般选择cli3:

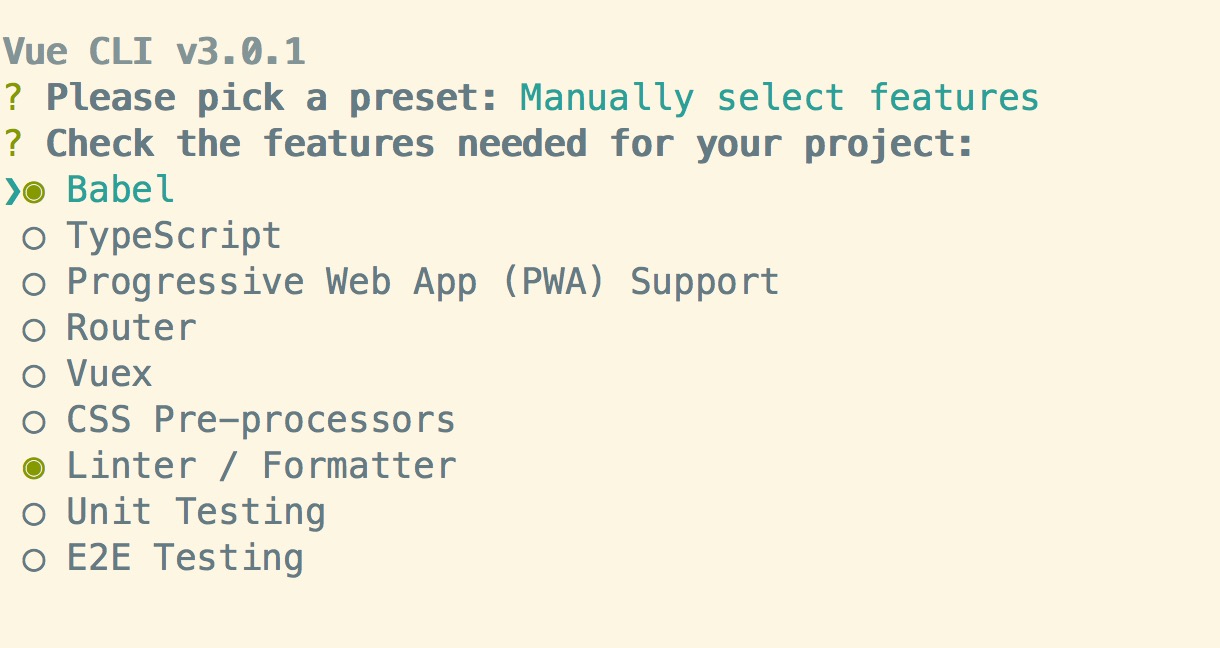
也可以手动选择需要哪些依赖:

3、图形界面
上面选来选去的是不是很麻烦?大杀器图形界面来了,可以大大提高体验。通过使用vue ui命令启动图形界面,会在浏览器打开一个窗口:
1 | |

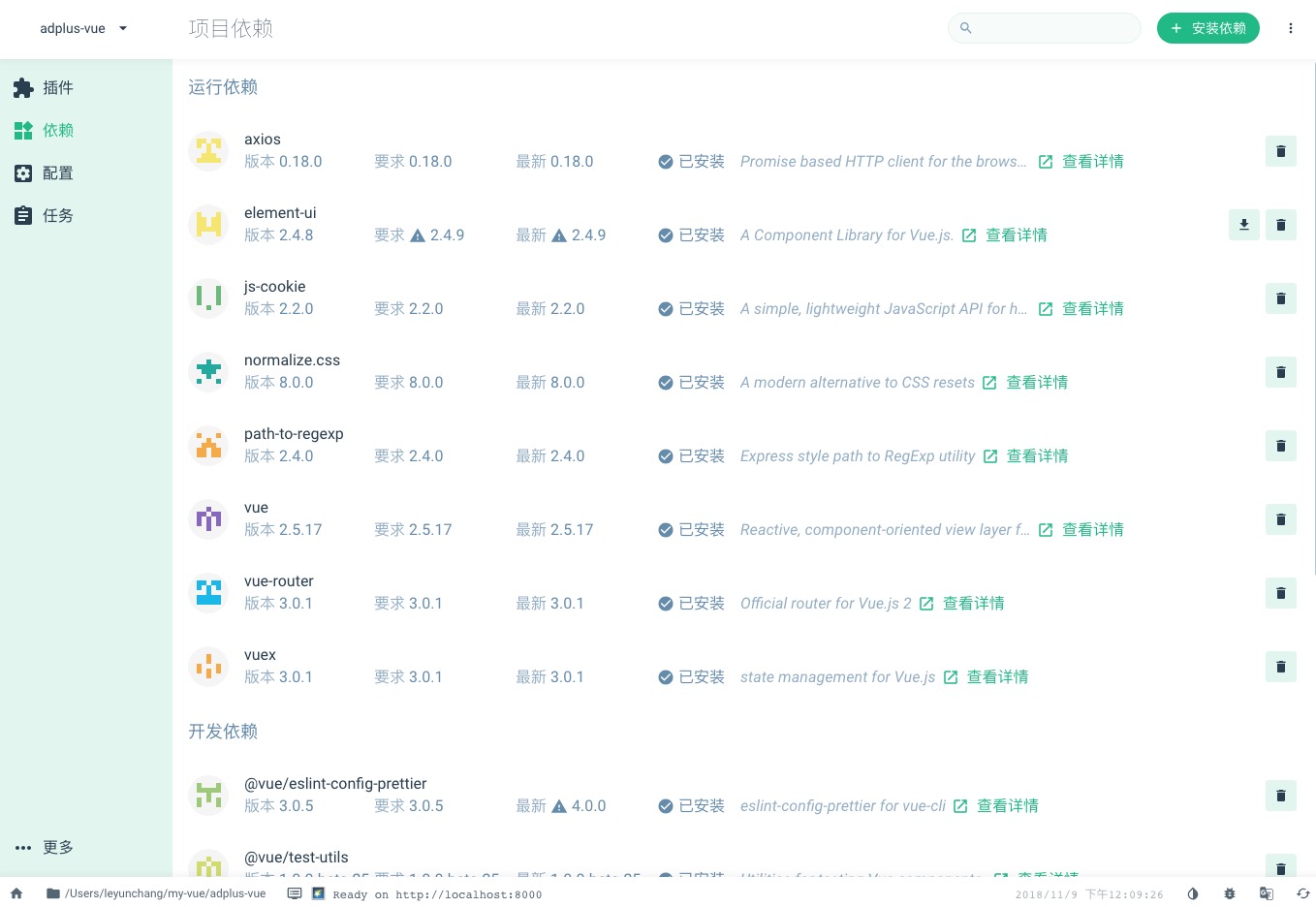
 在这里可以通过界面直接进行项目新建、依赖安装、配置、启动本地开发环境等等。
在这里可以通过界面直接进行项目新建、依赖安装、配置、启动本地开发环境等等。
开心又愉快。
三、尾声
我这里写的东西很粗略,基本就是怎么入门。这里写的东西官网都有,并且更加详细,没有写到的,比如: HTML和静态资源、webpack相关等,官网也有。大家可以移步官网查看:
祝大家使用愉快!