:focus-within伪类是什么
与:focus伪类比较接近。
:focus是当元素获得焦点时应用样式,而:focus-within是当前元素或者其子元素获得焦点时应用样式。
:focus伪类
:focus伪类大家都比较熟悉,比较常见的场景是input输入框获得焦点时高亮显示:
1 | |
效果如图所示:

效果看起来不错。
问题进阶
现假设有如下需求,你会怎么做?

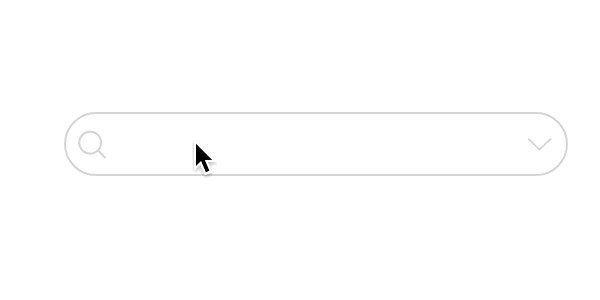
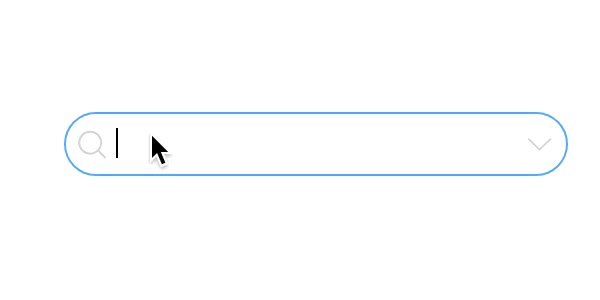
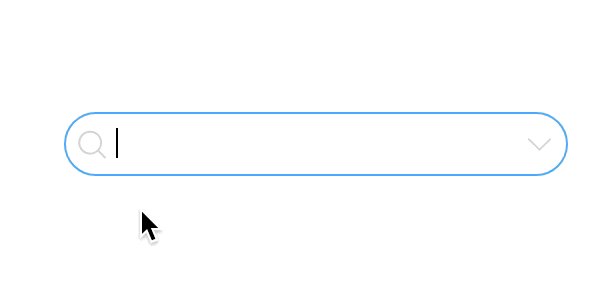
在本题中,圆角父容器中包含三个元素: 搜索图标,输入框和下拉展开按钮。需要达到的目标是,在输入框获得焦点时,父容器边框颜色改变。
我相信你马上就能说出答案——通过javascript监听input框的 focus事件,获得焦点时修改父级边框颜色。
没错,但这不是最优雅的答案。
:focus-within伪类
如果使用:focus-within伪类, 只需要一句代码就可以实现上图效果
关键css代码
1 | |
html结构如下
1 | |
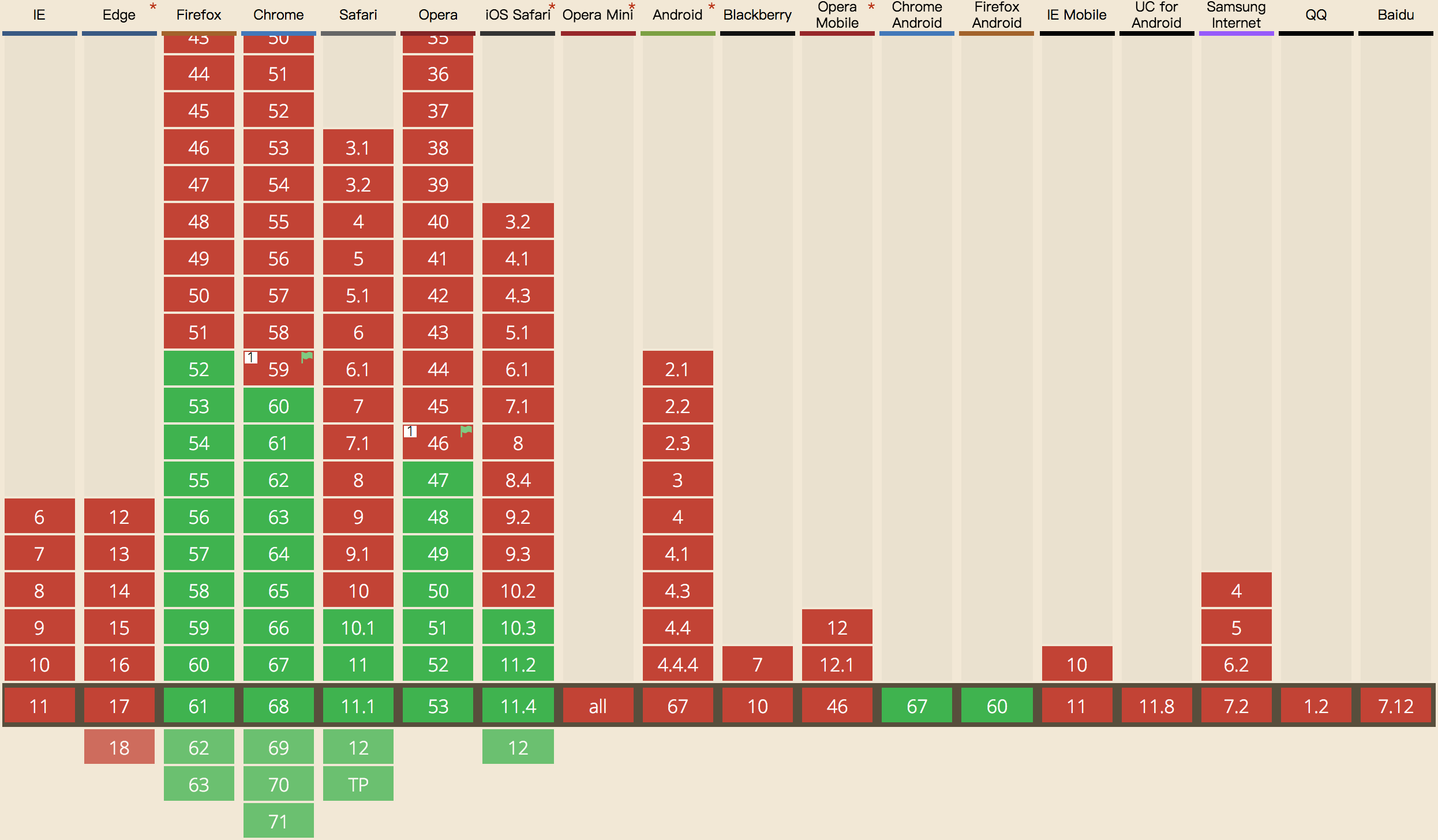
到发稿时(2018.08.26),
:focus-within兼容性一般,如下所示
其它可能的应用场景
:focus-within还可能有一些其它应用场景,比如:
- 表单沉浸式输入体验,也就是表单元素获得焦点时,隐藏其它干扰元素
- 实现输入不同表单项时,表单显示不同背景或内容
大家充分发掘自己的脑洞吧!😃